ワードプレスでサイトを作ったら「問合せフォーム」は必置!
ワードプレスでブログやサイトを公開したら、「問合せフォーム」は絶対に必要です。
たとえまだアクセスが少ない初期段階でも、アクセスしてくれた人からの問い合わせは受けられるようにしてくべきですね。
たとえ電話が鳴らなくても、電話を設置して電話番号をお知らせするのと同じことです。
読者からの質問や意見、ひょっとしたら仕事の依頼なども来るかもしれませんので!
今回は、ワードプレスにカンタンに問合せフォームを設置する方法を紹介します。
Contact Form 7の特徴
ワードプレスに問合せフォームを設置するプラグイン「Contact Form 7」の特徴をまとめると
- 無料である
- 導入から設置まで数分で完了
- 固定ページにショートコードを張り付けるだけなので、プログラミングの知識は不要
- その気になればカスタマイズも出来る
こういったところです。
僕のようなプログラミングなどができない人は、デフォルトのままでも全然OK。
知識のある人ならカスタマイズも可能です。
ワードプレスのプラグイン「Contact Form 7」を導入すれば10分で設置完了!
ワードプレスのプラグイン「Contact Form 7」を導入すればカンタンに問合せフォームを設置できます。

Contact Form 7の導入手順
①Contact Form 7のインストール
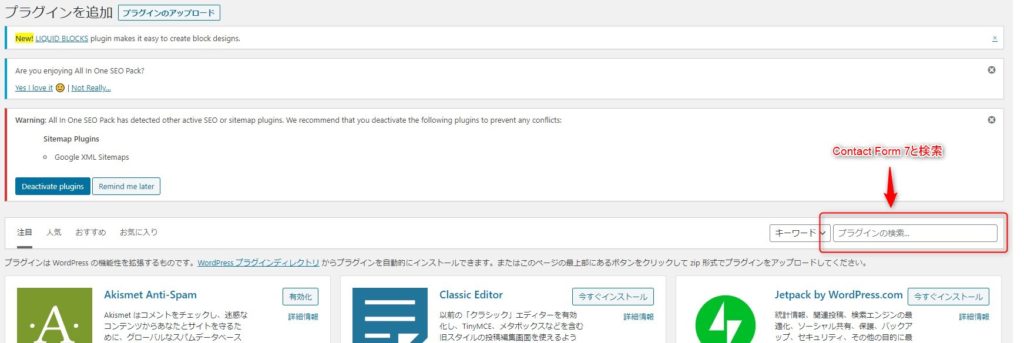
「Contact Form 7」プラグインのインストールをします。
ダッシュボードのプラグインのページで「Contact Form 7」と検索すると見つかりますので、インストールして有効化して下さい。

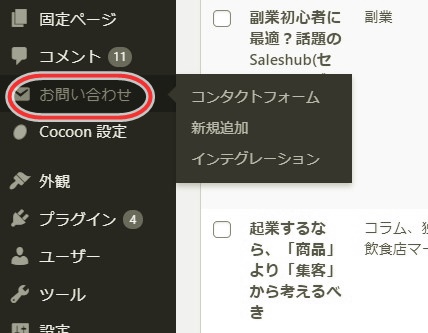
②ダッシュボードに出現する「お問い合わせ」の「新規追加」を選択する
ダッシュボードのメニューにある「お問い合わせ」の「新規追加」を選択

③フォームを設定
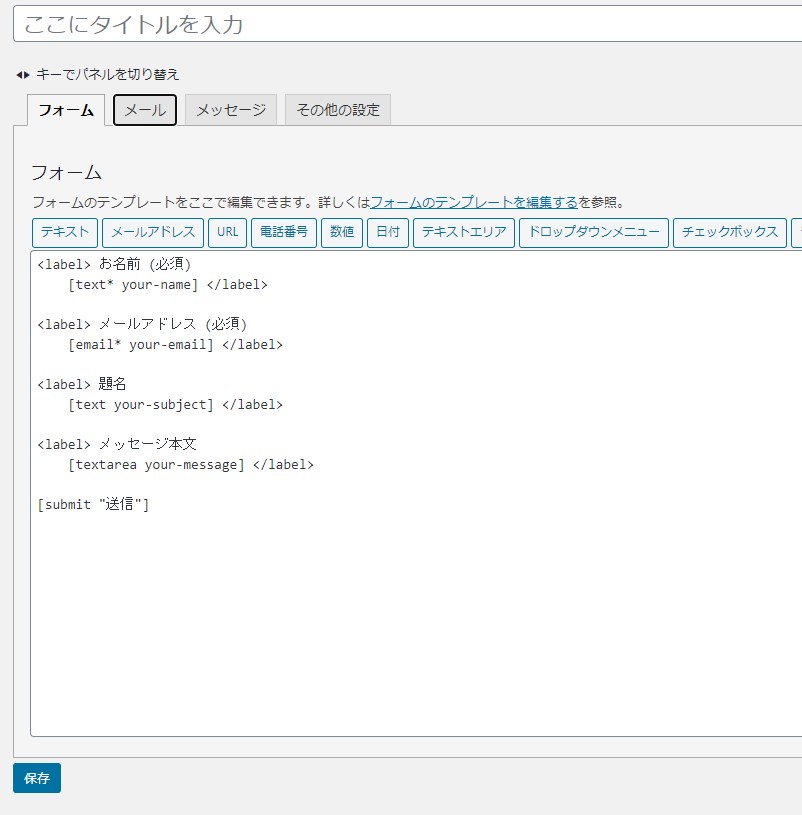
入力フォームの設定をします。
設定のタブが4つ並んでいますので、一番左端の「フォーム」タブを編集していきますが、
特にこだわりがなかったり、初心者であまり分からなければ、デフォルトのままで「保存」でいいと思います。

④メールを設定
設定のタブの左から2番目の「メール」タブの設定をします。
このメールタブは、問い合わせのメールが送られてくる設定になります。
設定項目は、
| 送信先 | お問い合わせを受け取るメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス (デフォルトでOK) |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの返信先 デフォルトではお問い合わせユーザのメールアドレスが設定されます |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |
メール(2)の設定
メール2は、問い合わせをくれた人への自動返信メールの設定です。
設定しておいた方が親切だと思います。
設定項目は、
| 送信先 | お問い合わせユーザのメールアドレス(デフォルトでOK) |
| 送信元 | お問い合わせメールの送信元メールアドレス(デフォルトでOK) |
| 題名 | メールの件名 『[●●ブログ]お問い合わせを受け付けました』などに編集してもOK |
| 追加ヘッダー | メールの返信先 デフォルトではWordPress管理者のメールアドレスが設定 |
| メッセージ本文 | メール本文 |
| ファイル添付 | 何も入力しなくてOK |
⑤メッセージ・その他の設定
右2つのタブは、基本デフォルトのままでいいと思います。
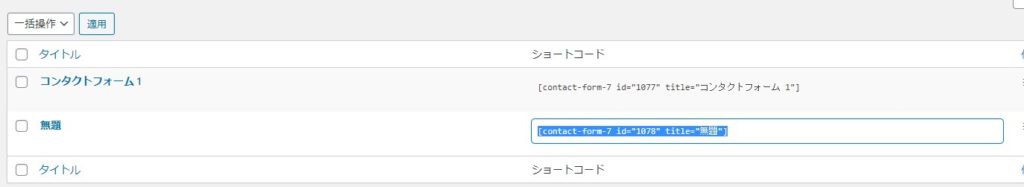
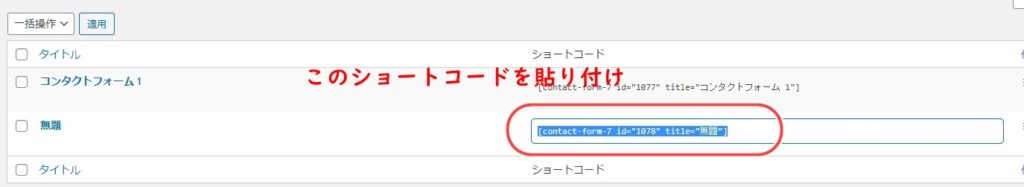
⑥ショートコードをコピー
ダッシュボードの「お問い合わせ」の「コンタクトフォーム」を開いて、ショートコードをコピーしておきます。

⑦固定ページへ投稿
次に、ダッシュボードの固定ページを開きます。
問い合わせフォームは、通常の記事投稿ページではなくて、固定ページに投稿します。
こうすることで、常に問い合わせページにアクセスしやすくなります。
固定ページの「新規追加」を選び、タイトルを入力します。
通常は「お問合せ」などとしておけばいいと思います。
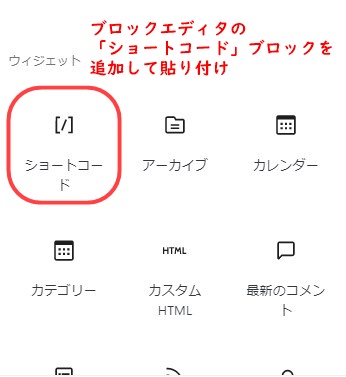
本文の部分で、ブロックエディターのショートコードを選択して、そこに先ほどコピーしておいたショートコードを張り付けていきます。


⑧グローバルメニューへ反映
固定ページへ投稿しただけでは、ヘッダーなどに設定している「グローバルメニュー」へは反映しません。
その場合は、ダッシュボードの
外観→メニュー→メニュー項目を追加→固定ページ
へと進んで、お問い合わせをグローバルメニューに追加して下さい。
これで、設定完了です。
まとめ
ワードプレスでブログやサイトを作ったら、お問合せフォームを設置しましょう。
「Contact Form 7」という無料のプラグインを使えば簡単に設定できます。
ちなみに、このブログのお問合せフォームも「Contact Form 7」を使って運用しています。




コメント